得到图表:

选中系列(单击蓝色数据点),添加误差线:

选中Y误差线,然后按Delete键删除,

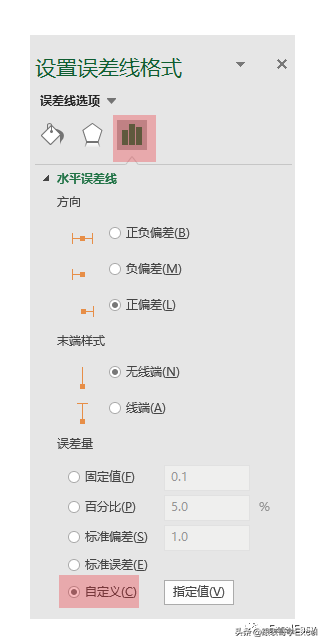
选中X误差线,设为正偏差,无线端:

在下方“误差量”处选择自定义,

并点击按钮“指定值”,在对话框中选择区域:

设置X误差线的线条颜色和宽度:

现在图表如下:

选中蓝色散点图系列,设置系列格式,将标记设为无:

去掉纵坐标轴(点击纵坐标轴,按Delete键即可)。
接下来我们要稍微精细一点处理一下这个图表(不是很麻烦)。
甘特图是展示项目进度的,所以需要跟项目信息展示在一起,在图表中直接展示这个内容比较麻烦,所以我们需要结合的单元格和图表形成一个新的可视化元素。
首先,选中整个图表,设置其填充为无填充,无边框:

设置横坐标轴的数字格式为微软雅黑,大小为10磅,颜色为蓝色,粗体:

设置添加的G列数据格式为自定义格式:;;;

然后,将图表与单元格区域对齐:

大功告成!


